お疲れ様です。
画像の貼り方についてです。
大きく2種類あります。
・アイキャッチ画像
・記事中の画像
早速、方法をお伝えします。
画像の貼り方
アイキャッチ画像
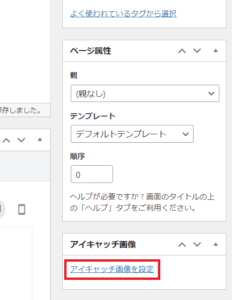
記事作成画面の右下に「アイキャッチ画像」という項目があるので
下記画像の様に「アイキャッチ画像を設定」をクリックします。

その後に切り替わった画面で「ファイルをアップロード」をクリックして
「ファイルをドロップしてアップロード」と書かれたところに、
あらかじめ用意した画像をドラッグ&ドロップするか
「ファイルを選択」ボタンをクリックして
掲載した画像を選びます。

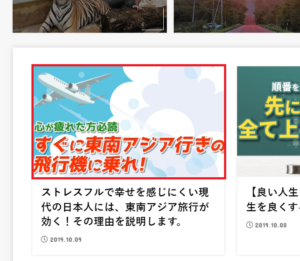
下の画像の様にブログ内にアイキャッチ画像が表示されます。

記事内への画像の貼り方
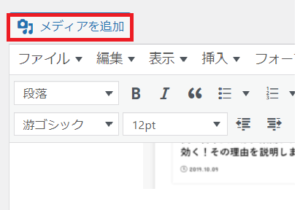
記事作成画面上部の「メディアを追加」をクリックします。

その後に切り替わった画面で「ファイルをアップロード」をクリックして
「ファイルをドロップしてアップロード」と書かれたところに、
あらかじめ用意した画像をドラッグ&ドロップするか
「ファイルを選択」ボタンをクリックして
掲載した画像を選びます。

下記の様に記事内に画像が表示されます。

基本的に見出し2の下には、画像を入れます。
見出し2は、大きな段落を作りたい時に使います。
その記事内の大きな話題について段落を作って説明するときに使うと良いです。
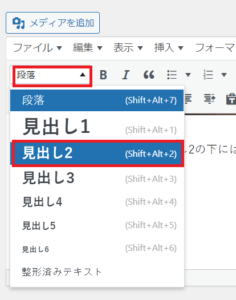
設定方法は、記事作成画面内の「段落」をクリックして
「見出し2」を選ぶだけです。

すると↓の様に青い帯状のものが出てくるので、そこに段落のタイトルを入力します。
例えば
進路に迷った学生時代

上の様に、見出し2の直下には原則、画像を入れます。
理由は、文字だけの記事は文字が詰まって見辛く、読者に離脱されてしまう可能性が高いのと
レイアウト的に見やすくバランスが良くなるからです。
見出し2内で複数の話題を扱う場合には、見出し3を使います。
設定方法は、記事作成画面上部の「段落」をクリック後に「見出し3」をクリックします。

すると↓の様に表示されるので、小さい段落のタイトルを入れます。
例えば、
バイクに夢中だった高校時代
みたいな感じです。
見出し3直下には、必ずしも画像が不要です。
もちろん、画像を入れてもOKです。
記事内のテキストの改行について
基本的には、スマホで見た際に一番見やすい状態にすることを目指します。
今の時代、ほとんどの人はスマホでブログを見るからです。
そのためには、基本的にPCで表示させた際に、1文を1行半以内に句読点で句切ります。
そして、次の行までに2行の改行を入れます。
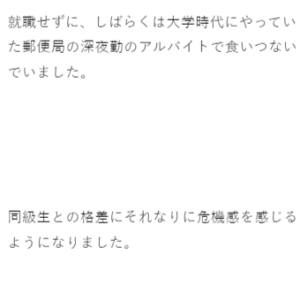
例えば、↓の様な感じです。
——————————————
就職せずに、しばらくは大学時代にやっていた郵便局の深夜勤のアルバイトで食いつないでいました。
同級生との格差にそれなりに危機感を感じるようになりました。
2行も改行を入れると、PC表示ではスカスカに見えますが、スマホ表示では、丁度よいのです。
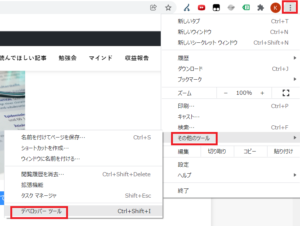
ちなみに、スマホ表示をPC上で確認するには、記事のプレビュー画面で
グーグルクロームで下記画像の様にクリックします。
画面右上の3つの点をクリックすると下記のように展開されるので、
順番に選択してください。

↓の様にスマホ表示を確認出来ます。

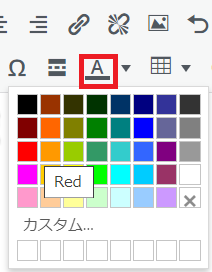
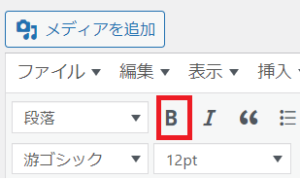
強調したい部分は、赤文字や太字を使う。
記事作成画面上で、↓の様に選択して、今日強調したい部分の文字を赤くします。

文字を太くしたい場合は、↓の様に選択します。

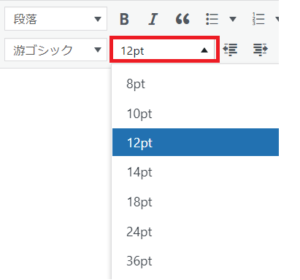
文字の大きさを変える時は、↓の様に選択します。

基本は「12pt」ですが、これを「14pt」や「18pt」などに変更します。
お好みでショートコードも使いましょう
下記ページから使いたいショートコードをえらんで使ってみてください。
コードは、そのまま記事作成ページに貼りつけるのではなく、
メモ帳機能などに貼りつけて編集してから貼りつけるのがコツです。
以上、よろしくお願い致します。